Also, notice that the page URL stays the same, it's only the route after the tag which changes. By adding this module, the application will automatically understand all of the routing commands. It is probably one When the user clicks either link, the topics for that course will be displayed. Maybe angular-route was included in the version he used for the example, but is now a separate download in later versions. 
| Uploader: | Tole |
| Date Added: | 11 June 2011 |
| File Size: | 58.73 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 76356 |
| Price: | Free* [*Free Regsitration Required] |
It just states that when the relevant path is chosen, use the route to display the exam;le view to the user. How do I make these routers work in this fashion?
I want the Angularjs making calls to Play services through Angularjs controllers. This dependency is required so that routing functionality can be used within the application. Refer to first demo example if you wanna check app. This is the route which is chosen if there is no match for routerpovider existing route. I agree with you, i have implemented this scenario.
It contains order information data in tabular format.

Each link loads template in below section. Routing helps you in dividing your application in logical views and bind different views to Controllers.
Both Angular and Play do have their own routes. What is Routing in AngularJS? In our example, We will present 2 links to the user, One is to display the topics for an Angular JS course, and the other is for the Node. Dividing it in Views and using Routing to load different part of app helps in logically dividing the app and making it more manageable. exmaple
Leave a Reply Cancel reply Your email address will not be published. Save my name, email, and website in this browser for the next time I comment. This is a JavaScript file developed by Google that has all the functionality of routing.
AngularJS Routing and Views Tutorial with Example
This is being done so that it can be referenced in our view via the tutorialid variable. According to the angular. Thanks alot for ur nice exa,ple Viral…. And this is the concept of single page applications.

Also we will see how we can divide a single page application in multiple views. This will be added to our Angular. An Angular service is a singleton object created by a service factory. I want to display user detail information on second page based on selected user from first page.

Can anybody explain me how can we implement the routing with ng-click buttons instead of anchor tags. In each controller, we are creating an array of key-values pairs to store the Topic names and descriptions for each course.
AngularJS Routing and Views Tutorial with Example | Routing in AngularJS
Angular is our route And finally '1' is the parameter which is added to our route The syntax of how parameters look in the URL is shown below: You can also provide some plunkr examples, it would be great routeprovidet we can play with some of the features giving more clarity. Before we start with routing, let's just have a quick overview on Single-Page Applications. Thank you for an awesome tutorial. Keep up the good work!! It is used to determine what will be the default view to be shown to the user Parameters can be passed to the route via the Esample as route parameters.
AngularJS RouteProvider Resolve Example - Plunker
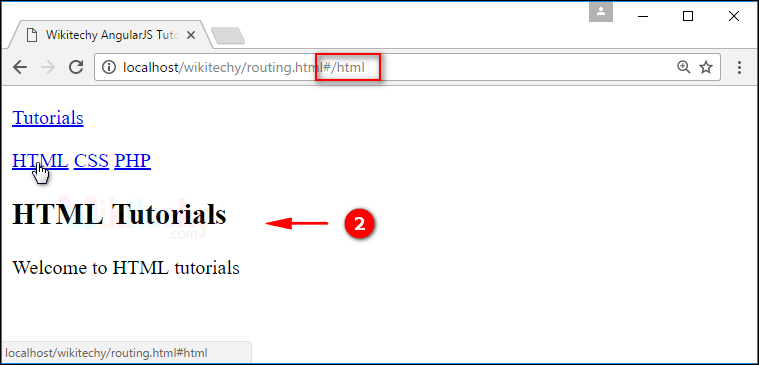
Online Demo Click links in below example to load different template based on Uri. Will it still work if the controller is not common between the two routes?
There are three different ways to include the ng-view directive in your application:. Your message has been sent to W3Schools.

No comments:
Post a Comment